Hi 👋, my name is
Sidhartha Mohanty
🚀 Creative, detail-oriented, and passionate web developer.Crafting sleek and user-centric websites that combine stunning design with seamless functionality. Eager to turn ideas into engaging online experiences.
01.About Me
I am a passionate CS student at SOA University, specializing in crafting exceptional web experiences. My focus lies in UI/UX design and front-end development, where I harness the power of code to bring designs to life. I excel in front-end frameworks, and my strength lies in creating seamless user interfaces that are both visually appealing and highly functional. With a strong foundation in coding and an eye for detail, I am dedicated to delivering top-notch websites that leave a lasting impact.
Here are the few technologies I have been working with recently:
- HTML
- CSS
- ReactJS
- NextJs
- Tailwind CSS
- Javascript
- Typescript

02.Where I have worked
- Accenture
- EY India
- IBM
- Hackodex
Accenture(Industry X)@Intern
February 2024 - June 2024
- Worked independently and as part of a team to complete projects.
- Explore various tools and software implemented in Software Defined Vehicles(SDV);
- Documented and learnt variety of tools and language and discovered the true potential of AI in this field.
03.Projects I built

Featured Project
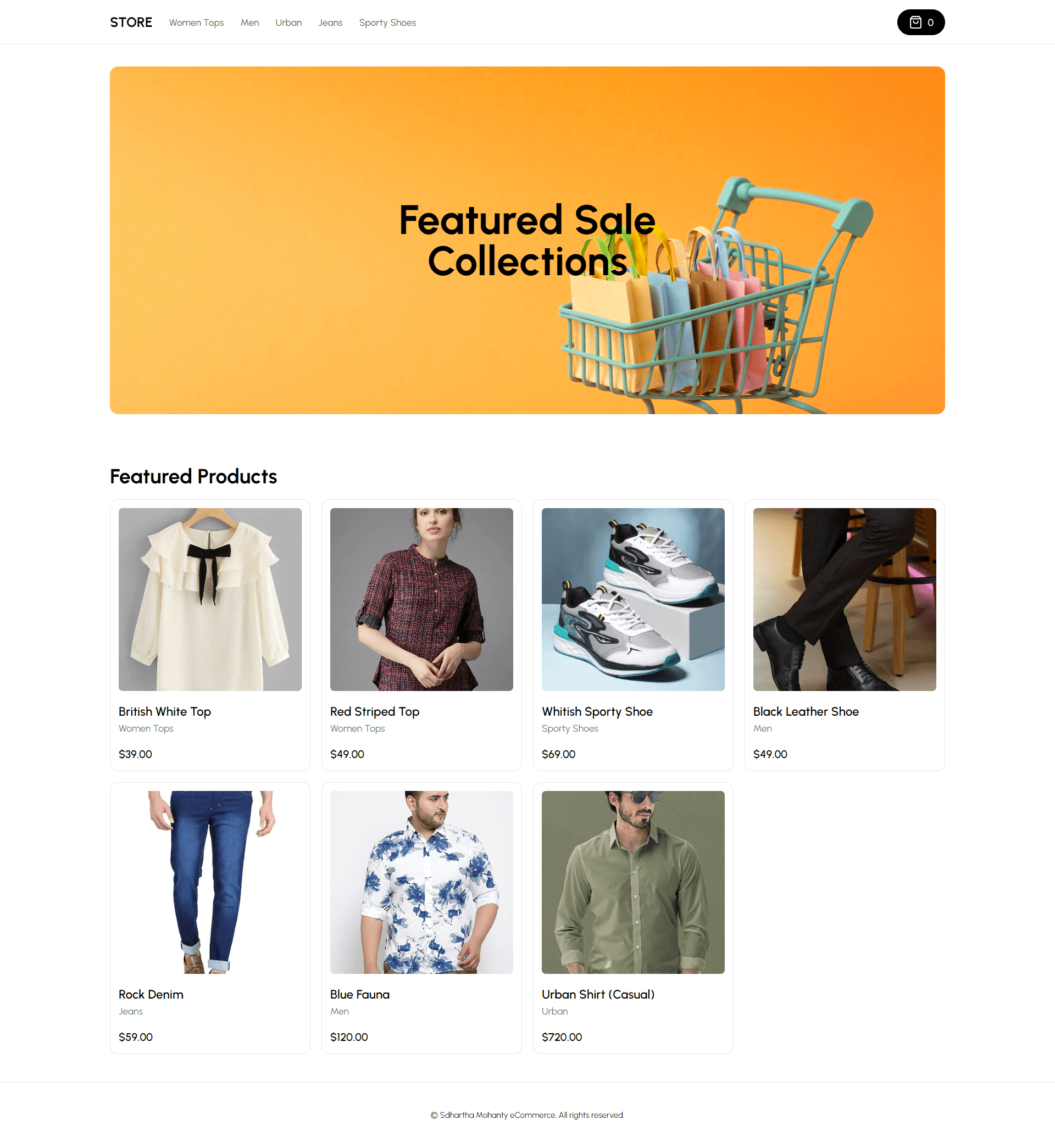
Serverless e-Commerce App
This project is a serverless ecommerce app crafted with Next.js, Tailwind CSS, PlanetScale for the database, Clerk for authentication, and Stripe for checkout. It highlights my skills in UI/UX design, serverless architecture, and integrating diverse technologies for seamless user experience.
- NextJS 13
- Typescript
- Tailwind
- PlanetScale
- Stripe
- Clerk
Featured Project
Issue Tracker
This project is a minimalistic web application to keep track your labeled issues using Next.js and Tailwind CSS. Leveraging React Query for efficient data fetching and state management, this app offers features like automatic synchronization, issue filtering, addition of issues, and labeling functionalities.
- NextJS
- Typescript
- Tailwind CSS
- Vercel

Featured Project
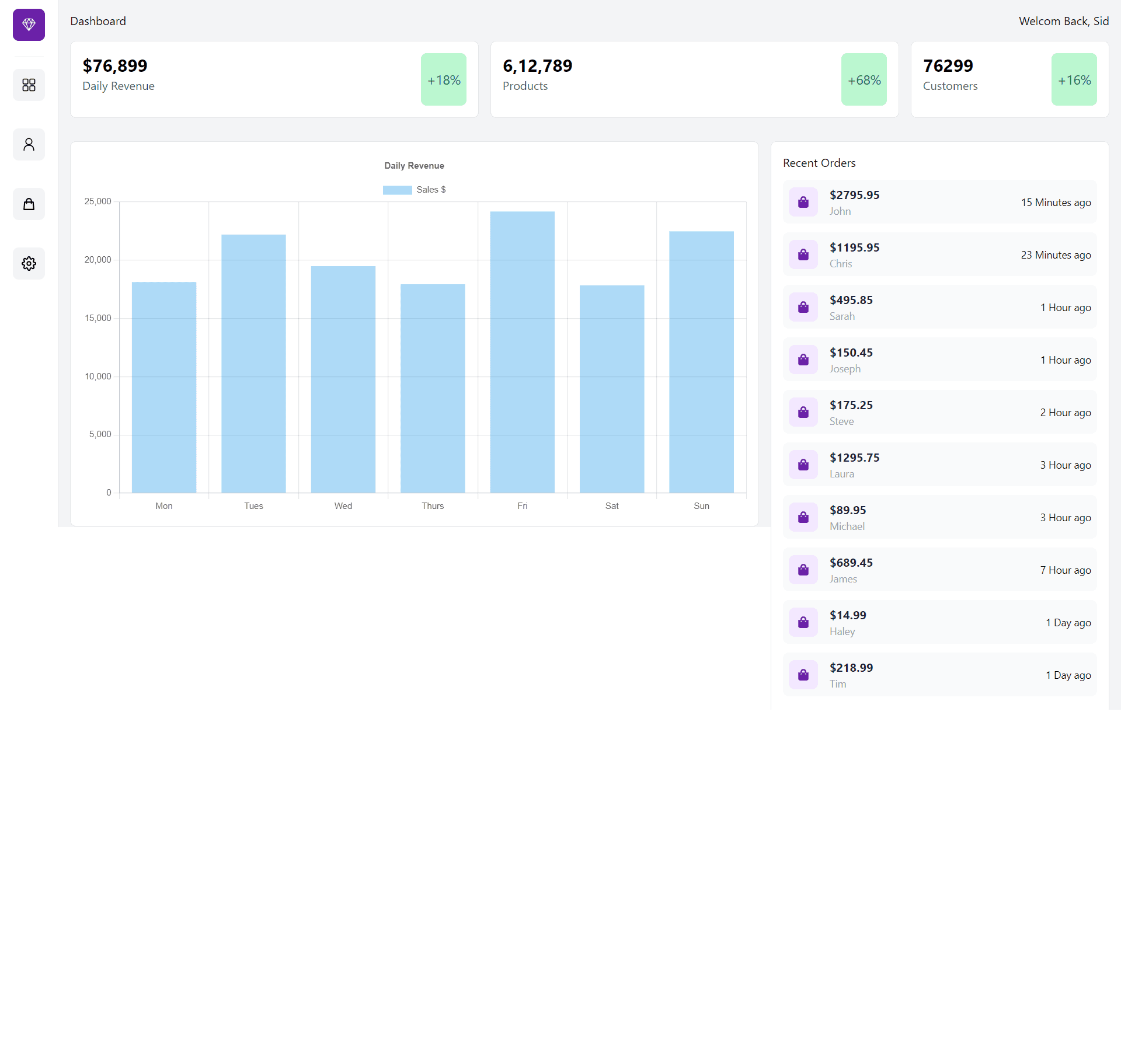
Food App Dashboard
A food website dashboard offers users a convenient hub to explore recipes, plan meals, and interact with a culinary community. It includes user profiles, curated recipes with filters, a meal planner with shopping lists, cooking guides, and social engagement features. Nutritional info and ingredient alternatives enhance the cooking experience.
- NextJS 13
- Typescript
- Tailwind
- ChartJS
Other Noteworthy Projects
view the archive
User Dashboard
Created a website using React Hooks for efficient state management, complete with dynamic routes and component props. Leveraged various React libraries for enhanced functionality.
- NextJs, Tailwind, React-libraries
Investa
This website seamlessly integrating routes, sleek design, captivating animations, and optimal accessibility for a dynamic investment platform.
- NextJs, Tailwind, HeadlessUI, Framer-Motion
InstaMart
Developed a dynamic website using JavaScript scripting, React props for streamlined data flow, and integrated multiple React libraries for extended capabilities.
- NextJs, Tailwind, Typescript, React-libraries
04.Whats Next?
Get In Touch
Currently, I am actively seeking an Intership in my domain to further enhance my expertise and contribute to real-world projects. If you are looking for a Motivated, Creative, and Dedicated Frontend Developer, I would love to connect and explore potential Collaboration. Lets shape the digtal world together. 💻🚀
